(7月29日 文章を少し修正しました。)
現在、ある事情で、PDFをアップロードしてPNG画像に変換するシステムを作っている。(作っているといっても、だいそれたことはしていないのだけど。)
そこで、PDFファイルをアップロードする簡易フォームを用意した。もちろん、PDFファイルの選択は必須であり、ファイルが選択されていなければ何らかのアラートを出し、その旨をユーザに知らせたい。
通常、HTMLとPHPを用いるだけだと、アップロードボタンを押した後はページが推移し、
ファイルがアップロードされていたらその旨の、
ファイルがアップロードできなかったその旨の
メッセージが「遷移先のページ」で表示される。
ここで、JavaScriptを使用することで、ページ遷移前にアラートを出すことが可能になる。というか、そうしたい場合、これまではJavaScriptが必須だったようだ。
しかし、HTML 5になってから、HTML 5自体で、フォームをチェック出来るようになった。前置きが長くなったが、早速使ってみた。
実装は非常に簡単。”required”という文を加えるだけ。
<input type="file" name="pdf_file" required>
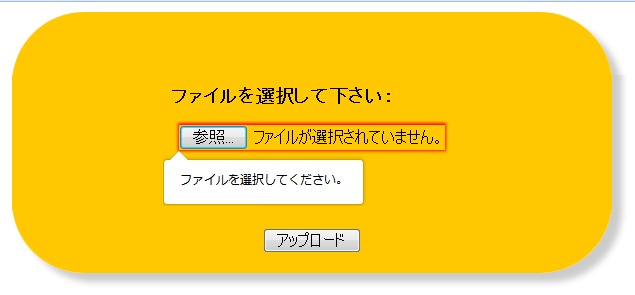
これだけで、submitするときに、ファイルが選択していなければ、以下の様な表示がされ、アップロードできなくなる。なんて便利なんだろう。

ちなみに、selectについては、optionにまでrequireを付ける必要はなく、親となるselectにだけつければOK.
<select id = "selector" required> <option value="" selected>▼選択</option> <option value="apple">りんご</option> <option value="grape">ぶどう</option> <option value="mango">マンゴー</option> </select>


コメント