やりたいこと
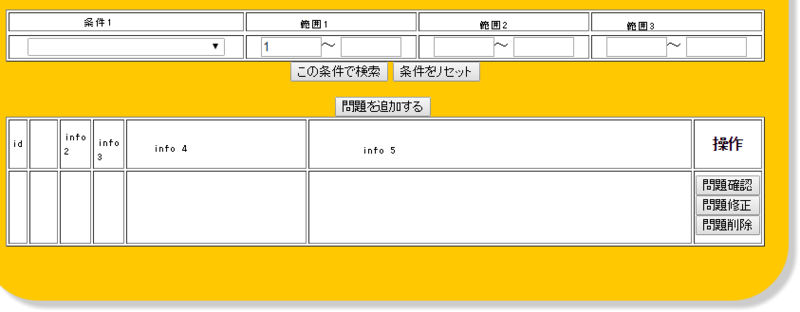
現在、データベースに登録されているアイテムをある条件で検索し、表形式で表示するような検索フォームを勉強がてらに作っています。表示されたアイテムには「確認」「修正」「削除」といったボタンを用意されていて、これらのボタンは「検索」ボタンが押されたときに、javascriptによってあとから追加されたものです。

ここでやりたいのは、jQueryを使って、「削除」ボタンが押されたことを検出し、「削除してもよろしいですか?」という確認メッセージを出すことです。
コード例
HTML文
まずは対象となる部分のHTMLを示します。以下の様な文が、データベースに登録されているアイテムの数だけ動的に追加されるわけです。
<form action='delete.php' method='post'> <input type='submit' class='delete' value='問題削除'> </form>
失敗例1
ここでは、僕が最初に書いたスクリプトを示します。
$(document).ready(function() { $(".delete").click(function() { if (!confirm("削除してもよろしいですか?")) { return false; } else { return true; } }); });
これではうまく行きませんでした。
失敗例2
$(document).ready(function() { $(".delete").on(function() { if (!confirm("削除してもよろしいですか?")) { return false; } else { return true; } }); });
これもだめでした。
成功例
次に、最終的にうまく動作した例を示します。
$(document).on("click", ".delete", function() { if (!confirm("削除してもよろしいですか?")) { return false; } else { return true; } });
これならばうまく動作しました。
考察
ready、click、onの説明
readyとonの説明について色々とググりました。主に参考にしたサイトは以下のサイトです。
サンプル付きで詳しく説明されていました。これらのリンクは同じサイトの別々の記事ヘ飛びます。
記事の内容を自分なりに要約したものも併記しておきます。ニュアンスに違いがあるかもしれないので、ご自身でも確認されて下さい。
- jQuery入門講座 使い方-readyイベント
- readyはHTMLのDOMが揃うまで、処理を保留にする。揃ってから処理を開始する。
- jQuery入門講座 使い方-イベント(2)
- jQuery リファレンス:on
- onは指定した要素になんらかのイベントが発生した時に実行するfunctionを設定する。
- jQuery リファレンス:click
- clickはonと同様に指定した要素に何らかのイベントが発生した時に実行するfunctionを設定することだが、プログラムによって後から追加された要素に対しては対応していない。
動作した/動作しなかった理由
調べた結果から、今回のソースコードが動作した/動作しなかった理由は以下のようにまとめられると思います。
失敗例1
clickメソッドは動的な要素には対応していないので、動作しなかった。
失敗例2
onメソッドを用いて入るが、onを監視している対象が$(“.delete”)であり、readyした段階ではまだ追加されていないので、動作しなかった。
成功例
onメソッドを用いており、監視対象が$(document)というように、ドキュメント全体だったので動作した。
もし間違った解釈をしていたどなたか指摘してくださると大変ありがたいです。


コメント